I recently went back to try using VS Code. Now that I’m fully invested with PowerShell Open Source in Ubuntu Linux 16.04.1 Desktop. During trails and errors I found at least three ways to execute PowerShell:
1. VS Code – PowerShell Extension and Debug feature.
2. VS Code – Code Runner Extensions for PowerShell.
3. VS Code – Terminal session.
VS Code Extensions
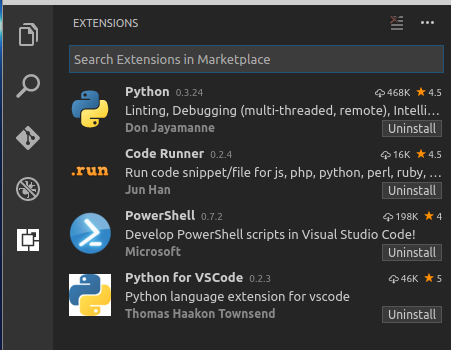
First, we need to add a couple of extensions:
1. PowerShell
2. Code Runner
In below image, we are installing Python Extensions. In Linux, having Python installed will be of great benefit.
These are a most-to-have extensions to work with PowerShell. We are going to use the Debug feature.
Using VS Code Debug
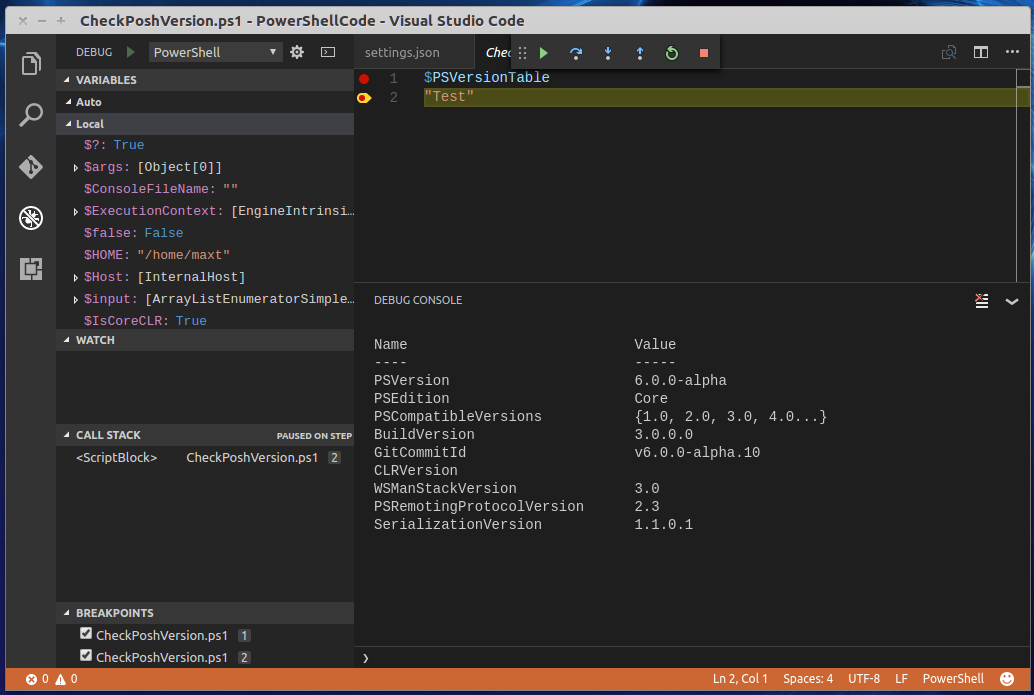
First, we are going to use VS Code debug option to run PowerShell Out-Of-The-Box. This way we can be use debug to execute and step thru the PowerShell script code.
Open the folder were the scripts are going to be stored. The first time using the Debug it will ask to create the “launch.json” which is needed in order to execute and debug the script. Accept the default values as you can change them later if needed.
By the default, in Windows OS, it will execute Windows PowerShell ver 5.x. In Linux, it will run the PowerShell Open Source. Keep in mind, I’m on a Linux system.
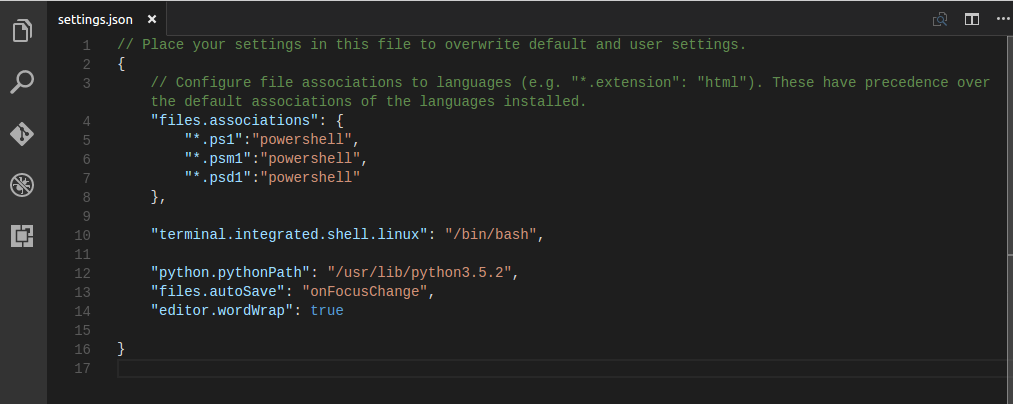
Next, is to create a new “settings.json” file, go to VS Code menu click on “File | Preferences | User Settings“. In order to execute PowerShell Open Source, which is in a different folder, we need to create a “settings.json” file with the following code:
So, you’ll ended up with two *.json files in your script folder. Then, you can customized these file to work with your script code when it gets debug.
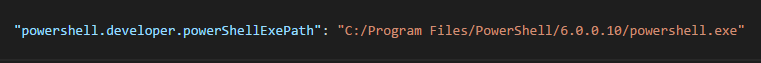
Bonus Note: On a Windows System, if you want to customize VS Code to use PowerShell v6.0.0-alpha.x, just add the following line in the “settings.json” file:
Next blog post, I’m going to cover “VS Code – Code Runner extension“